【Unity】Unity5.6のVideoPlayerとuGUI
はい。
Unity5.6もリリースされたことなので、久しぶりに記事書こうかな。
今回のアップデートで注目されてるのはVideoPlayer
今までUnityで動画を使おうとするとAssetのAV Proを購入せざるをえなかったが、今回導入されたVideoPlayerを使用すれば大概の事はAV Proを使用せずに済むようになった。
1.導入
使い方は超簡単。
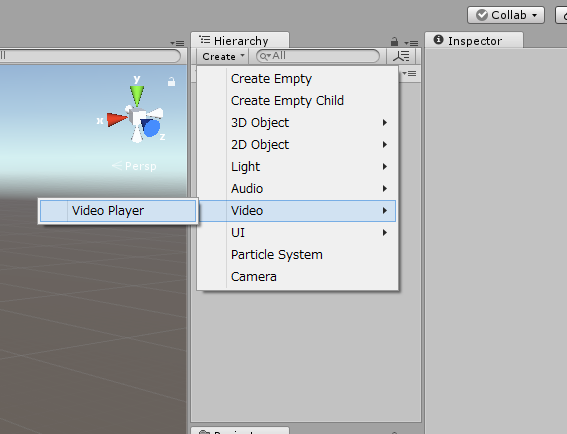
まずはVideoPlayerを配置。Createからも作れるので楽。

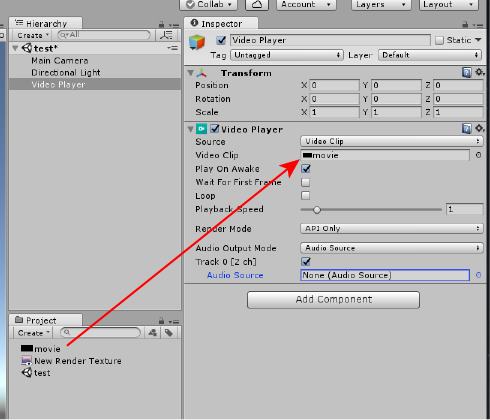
次に再生したい動画をProjectに入れて、先ほど作ったVideoPlayerのVIdeoClipにつける。基本的にh.264の拡張子mp4なら動くみたい。
ちなみにmovでも再生できたので、たいていの動画は再生できそうです。(確認してないけどaviとか古いのは無理っぽい?)

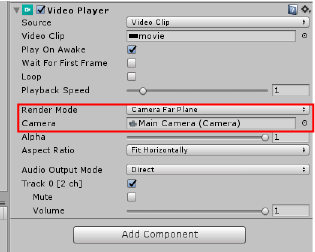
次に動画を映したいCameraを配置。Play On Awakeにチェックを入れてあれば、この状態で実行したときに再生されます。

スクリプトから操作したい場合は、VideoPlayer.Play()とか読んであげれば任意に再生できます。Audioを再生する感覚で操作できるので楽ちん。
2.Canvas使ってるときの配置
コンテンツを作ってるとuGUIを使用してイメージを配置してたり、フェードインやフェードアウトしたりするシーンを作ることが多いと思います。
そんな時に動画を再生すると、uGUIのが動画の前に映った状態で再生されてしまいます。レイヤー構造的にはCanvasより後ろに動画が見える様になっているので、これをどうにかして手前に持ってこなきゃいけません。
んなら一番手前に配置すりゃエエだけの話で、これも簡単にできます。
ざっくりいうとレイヤーの一番上のImageを動画にしちゃう感じです。
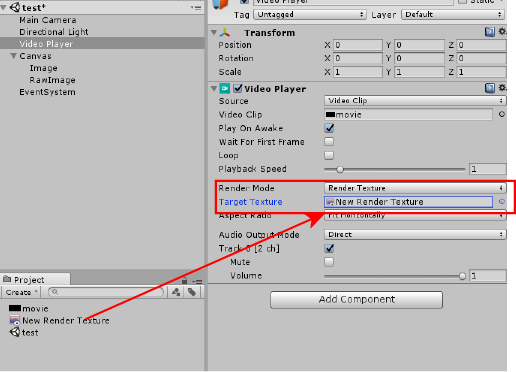
まずは、先ほどのVideoPlayerのRender ModeをRender Textureにして、新しく作成したRender Textureをaddしましょう。
一つ気をつけたいのはRenderTextureのSizeを動画の縦横サイズにあわせること。(少し気持ち悪い気がするけど)

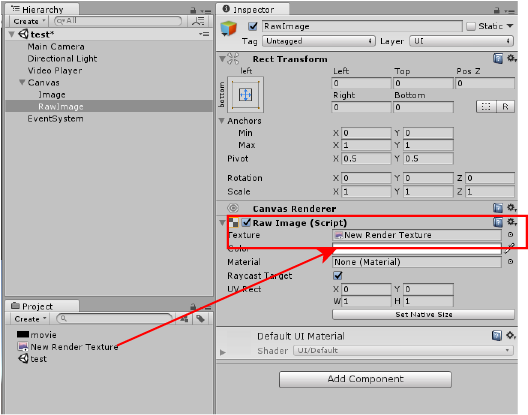
次にUIからImage(RawImageでもおk)を作成して、Textureに先ほど作成したRender Textureをaddしましょう。

これで解決です。
uGUIが描画されてても一番手前に動画が再生されるので、かぶったりしません。
今まではunityで動画って聞くだけで「あ~~~~^^」ってなってたし、ソースがmovとか聞いたら死んでたけど、5.6からは超簡単になって最高やね。
以上。