【Arduino】Arduinoのセットアップ
はい。
先日、余ってたArduinoをある人にプレゼントしたんだけど
いきなり「はいどーぞ」って渡して、すぐ使える代物ではないので、簡単なセットアップ方法を書いておこうと思う。
Arduinoの開発ツール「Arduino IDE」は下記の公式サイトからダウンロードできる。
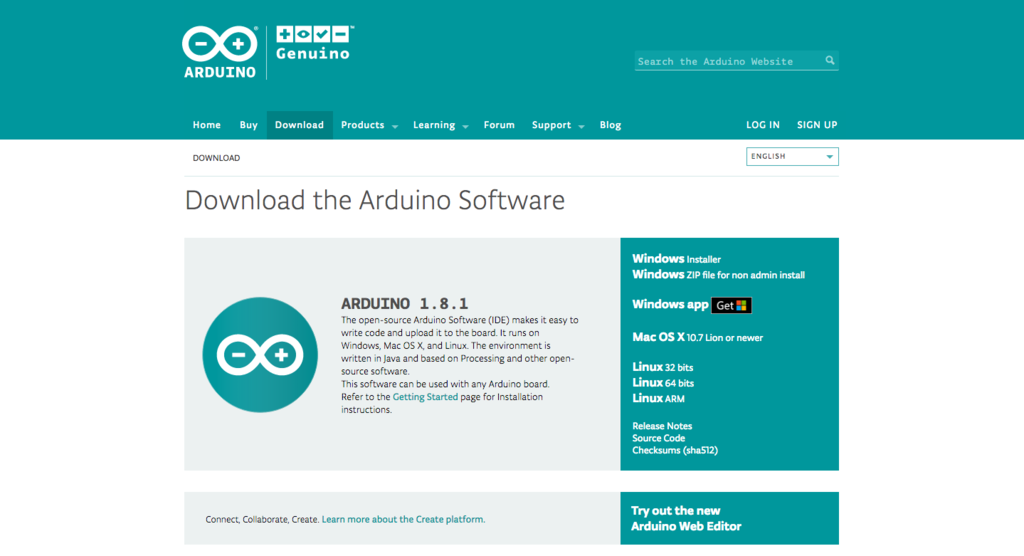
1, Arduino IDEをダウンロード

アクセスすると上の画像のような画面が表示される。画面の右側に表示されている「Windows」「Mac OS X」「Linux」のいずれかから、自分の使用する端末に対応したものをクリックしよう。

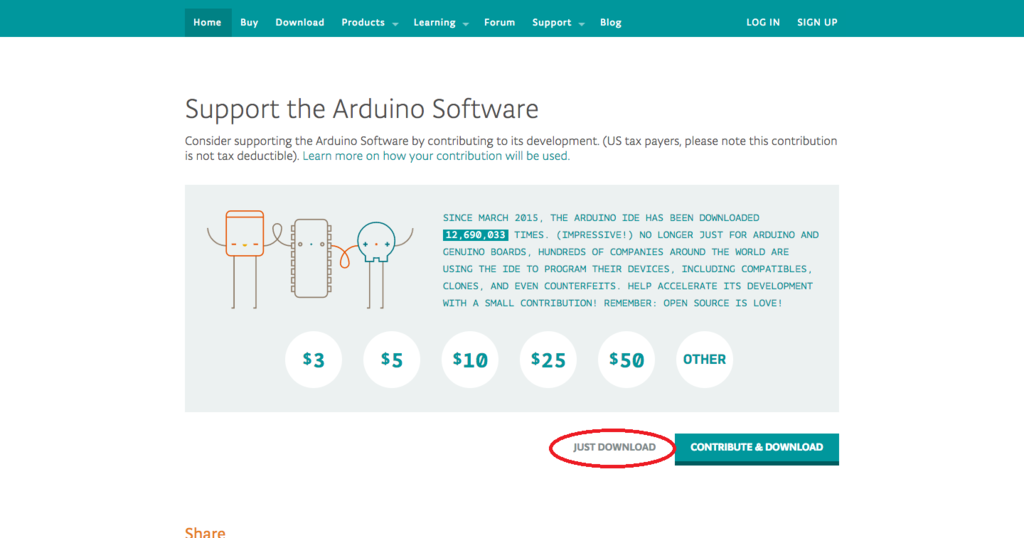
すると次のようなページが表示される。寄付をしない人は赤丸の「JUST DOWNLOAD」をクリックすればダウンロードが始まる。
2, インストールとIDEの起動

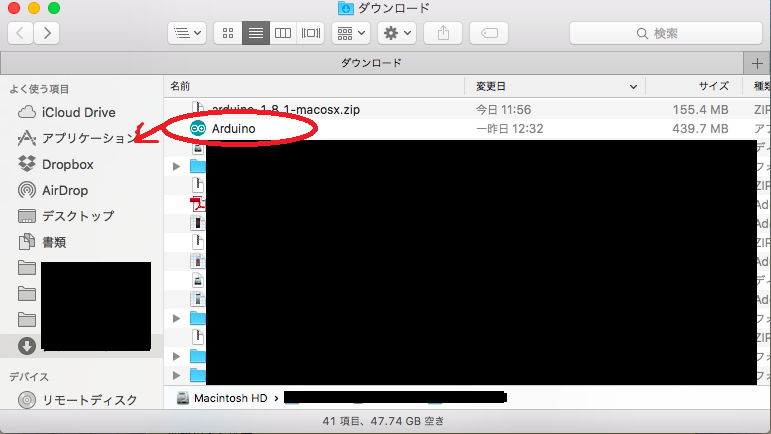
ダウンロードが完了したらファイルを解凍しよう。解凍したらArduino IDEをアプリケーションの中へ移動させておこう。 こうして、わかりやすい位置に置いておけば毎回起動時にIDEを探さずに済む。

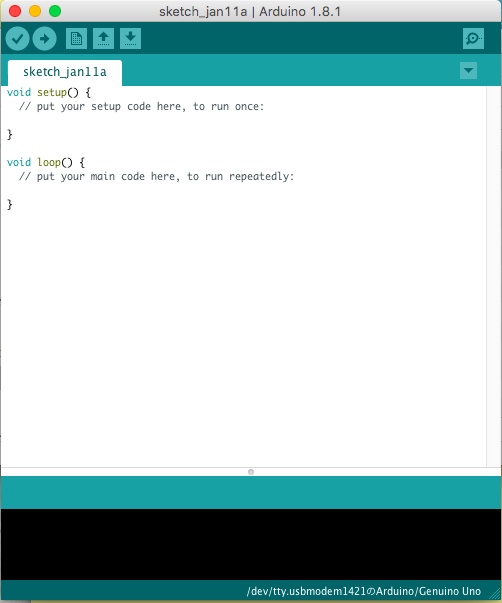
移動が完了したら、早速起動してみよう。画像のようなスケッチが現れたら成功だ。
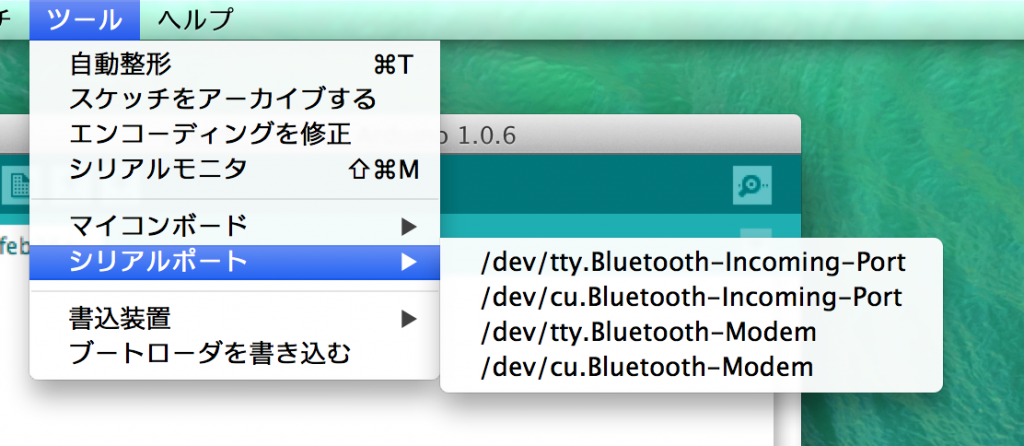
3, Arduinoと接続

ツール>シリアルポートと進むと接続可能なポートの一覧が表示される。上の画像は何も接続されていない状態(各々のPCによって表示が違う可能性がある)
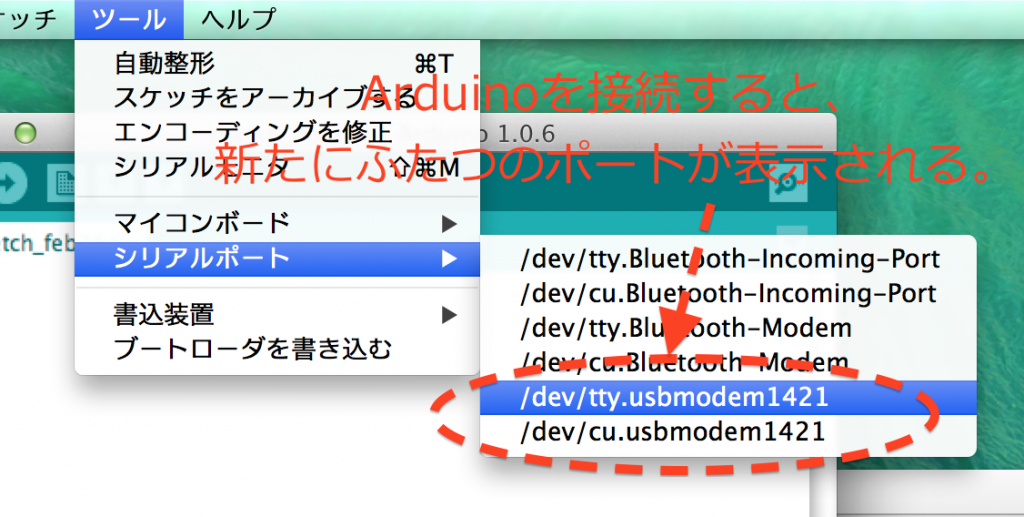
ArduinoIDEを一旦終了して、ArduinoをUSBで接続してから、もう一度IDEを起動してシリアルポートを見てみよう。

すると新たに二つのポートが出現する。いずれかを選択すればArduinoとPCが接続される。

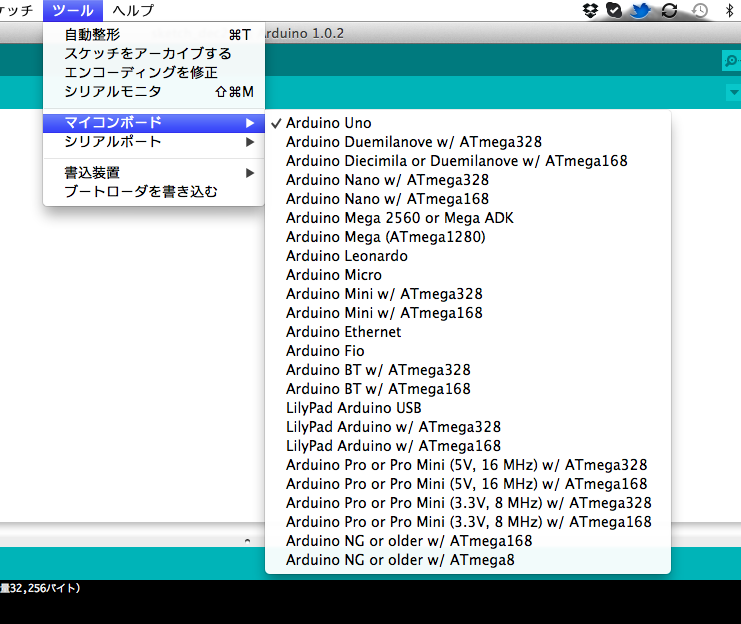
次に、使用するArduinoの種類を設定しよう。Arduinoには様々な種類があって、IDEからArduinoへ書き込む際に、間違った種類のArduinoを設定してあるとエラーを吐かれるので、あらかじめ設定しておこう。
ツール>マイコンボードで使用したいArduinoを選択しよう。(僕があげたのはUnoなので一番上かな)
これで準備完了だ。
回路を間違えると簡単にArduinoが壊れてしまうので、回路と接続するときは間違えないように気をつけよう。
まずは簡単なLEDチカチカ回路からチャレンジしてみるといいかも。
以上。
OculusTouchが届いたよ
はい。
なんとかお仕事が落ち着いたので(再度これから年末にかけてバカ忙しくなる)久しぶりに更新しますよーっと。
ってことで
会社に届いたOculusTouchのレビューでも書いときます。

見た目はこんなかんじ。
べたべた触って汚くなってるのは勘弁してね。

viveと違ってかなり手にフィットする。操作に慣れないうちは違和感があるけど、慣れると自分の手と間違えるくらい持っているということを忘れる。(少し大げさだけど)

で、早速体験したかったので、無料のOculusアプリをインストール。
いくつかある中で面白かったのは、エピックゲームスの「Bullet Train」

テレポートのやり方と銃の射ち方だけレクチャーしてもらって、あとは好き勝手に射ちまくるゲーム。
敵が撃った弾はつかんで投げ返せるので、VRマトリックスってな感じ。
Touchつかって面白いことしたい!!
って思ったけどHoloLensもすすめたいんだよなぁ・・・
自分がもう一人ほしい。
【Unity】RenderTextureとプロジェクターについて
前回の記事で書いたように「Textureを変えずに文字をマテリアルに映す」方法で、TextMeshを使わないバージョンも書いときます。
今回使うのはunityのRenderTextureとプロジェクターです。
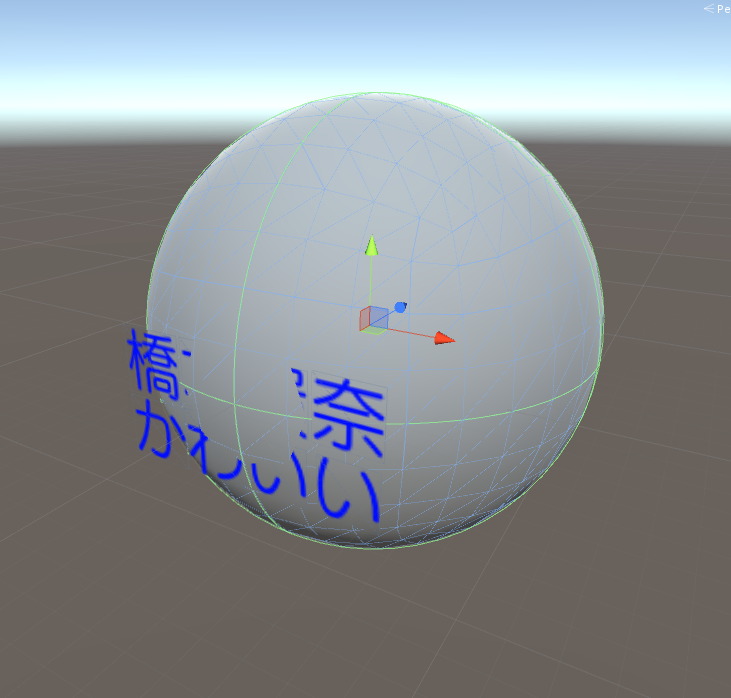
今回のやり方は、TextMeshを使う方法より綺麗に映せます。
っていうのも、TextMeshはMeshが平らなので、曲がった面に張り付けようとすると変な感じになってしまいます。

しかし、プロジェクタなら曲がった面にしっかり張り付きます。

ただ、プロジェクターはLightingに左右されるので、調整する箇所がいくつかあって、めんどい。はっきり見せたい場合、しっかり作りこむ必要がありますが、今回はそこまでやりません。
では、プロジェクタの使用方法です。
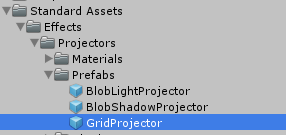
まず、StandardAssetをインポートしてくださいな。
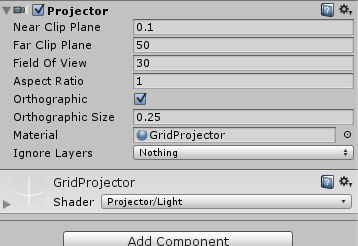
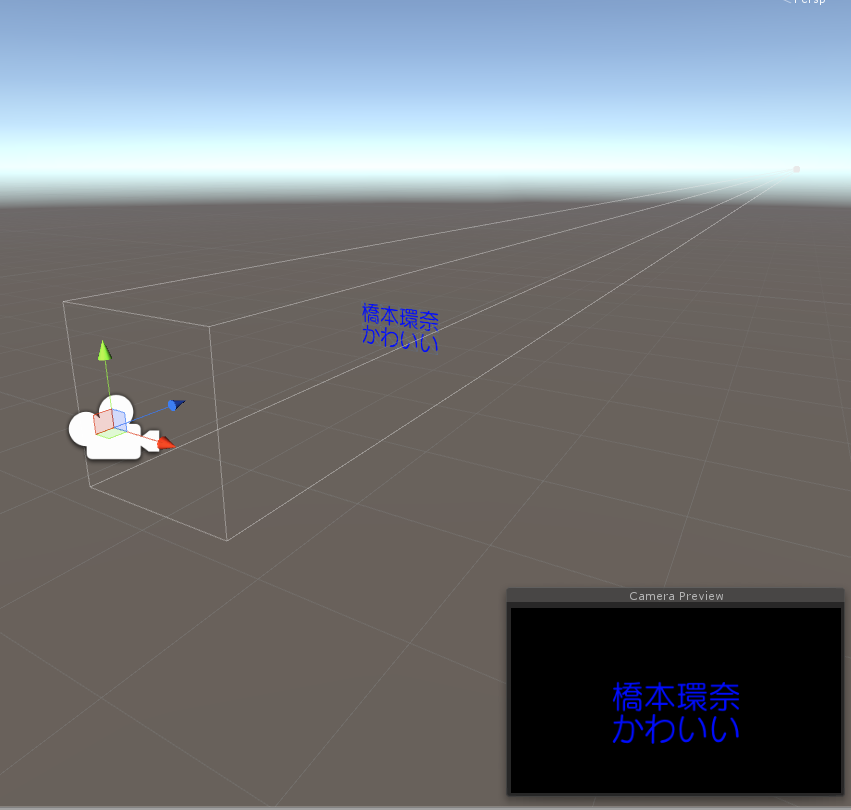
これがプロジェクタのプレハブなので、これをドラッグアンドドロップなどで生成してね。

インスペクターのMaterialsの部分がプロジェクタが映すマテリアルになる。

どうやってScene内の映像を映すのさ!?
簡単です。
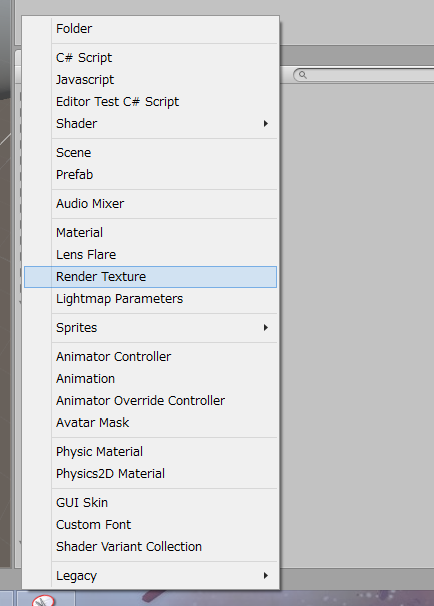
登場、「Render Texture」
Render Textureはカメラで見た映像をTextureにしてくれるものです。(本当は違う用途にもできます)
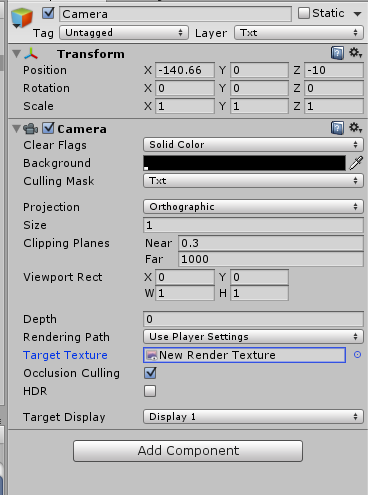
プロジェクトからRender Textureを作って、ヒエラルキーから新しく作ったカメラにアタッチしてください。


これで自分が投影したい映像をカメラに見せることで、それがTextureになります。

んで、新しいマテリアルを作成し、シェーダーをプロジェクターに設定して、さっきのRender Textureをアタッチ。

これをプロジェクターのMaterialsに突っ込めば終了。
シェーダーの部分をProjector/Multiplyを利用するとプロジェクタでもはっきり見えるようになるが、やり方は書くのめんどいので察してくれ。
【Unity】TextMeshでオブジェクトを透過させない方法
unityのメモ帳的なブログにしようと思ってたのに、脱線した話ばかり記事にしてたので今回は、まじめに書きましょーね。
はい。
今回はTextMeshを使用する際の話。
TextMeshは空のGameObjectとかにAddして、表示したいテキストを入力して表示できる。
例えば、3Dモデルにスクリプトから生成した文字を、3Dモデルの表面に突っ込みたい!ってときには便利。文字が変わる場合、テクスチャをいじるのはかなり面倒だしね。

で、ここから困ったことに
TextMeshはモデルを貫通して見える。

は!?っざけんな!
ってなりますが、これの原因はUnityのビルドインシェーダーのせい。
でも、同じような実装するにはプロジェクターを使う方法ぐらいしかない。(これも違う記事で書く)この方法は個人的に気持ち悪い。
ってことで、シェーダー書きましょうね~
といっても、unityのシェーダーを丸パクリするので簡単簡単。
では早速、unityのダウンロードページから、使用してるunityのバージョン見つけてください。(僕は5.3.4)ダウンロードするのはビルドインシェーダー。

ダウンロードしたら、解凍して「Font.shader」ってのをmonoDevelopとかで開いてください。
開いたら、1行目と最終行以外をコピーしてね。(必要なのは中身だけなので)
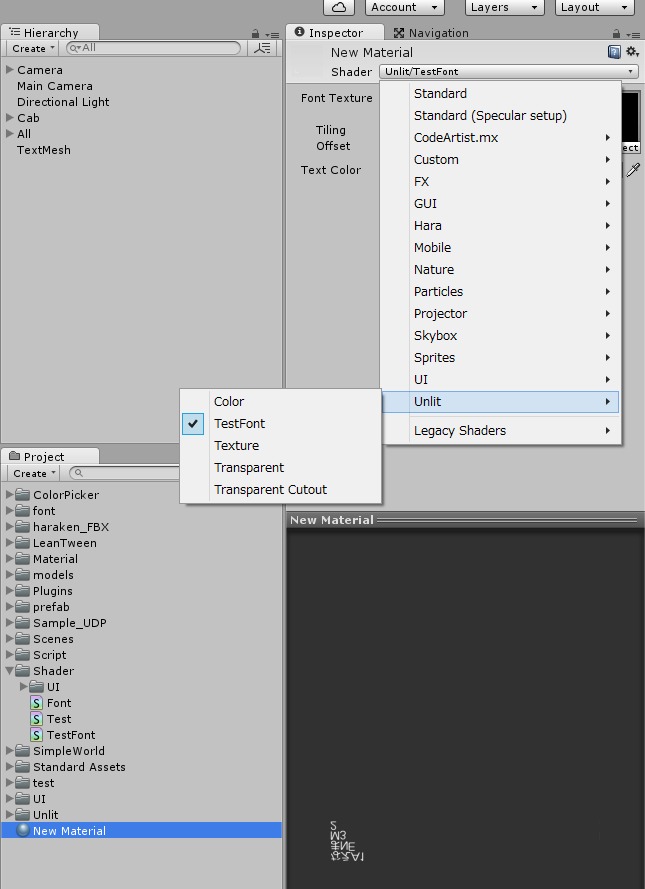
で、unityのプロジェクトで新しいシェーダーとマテリアルを作ってください。

作ったら、新しいシェーダーをmonoで開いて、さっきのコピーしたやつをペーストしてちょ。
こんな感じになると思う
Shader "Unlit/TestFont" //作ったシェーダーの名前
{
Properties {
_MainTex ("Font Texture", 2D) = "white" {}
_Color ("Text Color", Color) = (1,1,1,1)
}SubShader {
Tags {
"Queue"="Transparent"
"IgnoreProjector"="True"
"RenderType"="Transparent"
"PreviewType"="Plane"
}
Lighting Off
Cull Off
ZTest Always
ZWrite Off
Blend SrcAlpha OneMinusSrcAlphaPass {
CGPROGRAM
#pragma vertex vert
#pragma fragment frag#include "UnityCG.cginc"
struct appdata_t {
float4 vertex : POSITION;
fixed4 color : COLOR;
float2 texcoord : TEXCOORD0;
};struct v2f {
float4 vertex : SV_POSITION;
fixed4 color : COLOR;
float2 texcoord : TEXCOORD0;
};sampler2D _MainTex;
uniform float4 _MainTex_ST;
uniform fixed4 _Color;v2f vert (appdata_t v)
{
v2f o;
o.vertex = mul(UNITY_MATRIX_MVP, v.vertex);
o.color = v.color * _Color;
o.texcoord = TRANSFORM_TEX(v.texcoord,_MainTex);
return o;
}fixed4 frag (v2f i) : SV_Target
{
fixed4 col = i.color;
col.a *= tex2D(_MainTex, i.texcoord).a;
return col;
}
ENDCG
}
}
}
んで、今回悪さしてるのは赤文字の部分
Cull Off
ZTest Always
ZWrite Off
ここを次のように変更
Cull Back
ZTest LEqual
ZWrite On
変更したらセーブしてね。
次に、さっき作ったマテリアルにシェーダーをつける。

このマテリアルをTextMeshオブジェクトのMeshRendererのMaterialsへ

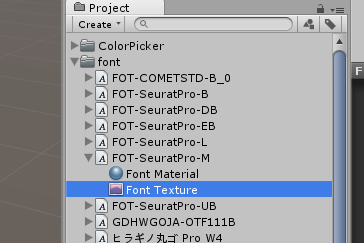
あとは、作ったシェーダーのTextureの部分に表示したいフォントのfontTextureをいれるだけ。

すると、見えなくなる。
シェーダーの中身はunityC#と少し違うテイストなので、読み解くのがつらい。
ただ、いじり始めると楽しいかも。
Mikulus使ってみた
一部のTwitter垢で流行っているMikulusっていうのが気になったので、せっかくOculusもあるし、使ってみることにした。
久しぶりに触るOculus。

Mikulusはまだテスト段階らしいので、公式にリリースされていませんでした。
使用してみたい方はMikulusの公式TwitterにDM凸してみよう。
登録が完了すると、使用できるようです。
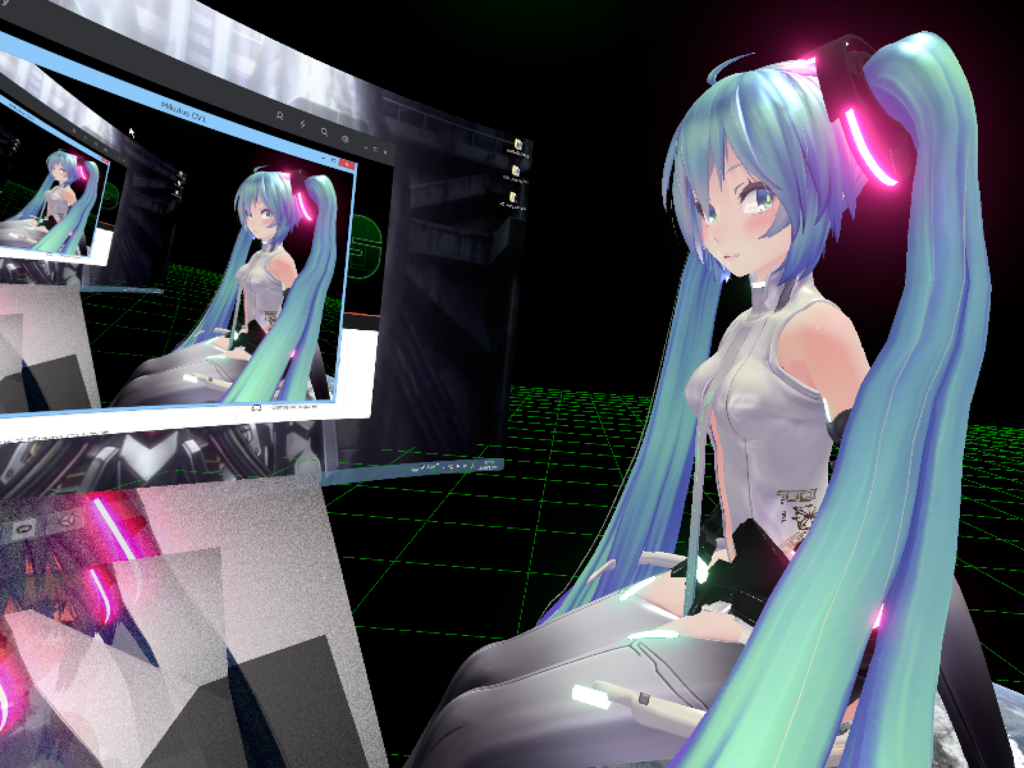
で、使ってみたよ。

もうね。すんごい。
ミクさんマジ天使。
デスクトップを全体的に見ることができるが、画質は荒かった。ただ、ズームで見れるため、さほど問題ない。
欲を言えばこのズーム画面をもう少し大きい範囲にしてほしいかなぁ。
他にもスクショを撮れたり、画面の切り替えができたり、VR空間にいながらいろいろなアクションができて楽しい。
ストーカーの部屋みたいで、次第に罪悪感がわいてくるが、、、

またこれつけたら戻ってこれないかも。。。
PSVRのサマーレッスンもこんな感じなのかなぁ・・・
もう少し、キャラクターとのアクション(フラグ)が起こせれば面白い。
以上、本日のヲタクでした。

